Что такое ретаргетинг
 Ретаргетинг — это инструмент интернет-маркетинга, с помощью которого вы можете показать рекламу тем людям, которые как-то проявили интерес к вашему товару.
Ретаргетинг — это инструмент интернет-маркетинга, с помощью которого вы можете показать рекламу тем людям, которые как-то проявили интерес к вашему товару.
Техническая реализация этого процесса следующая:
Пользователь использует интернет с устройства, на котором уже авторизован на каком-либо сервисе. Например, он ищет товары с помощью мобильного устройства, на котором также работают приложения социальных сетей.
Разработчики размещают специальные блоки кода от рекламных сервисов на веб-сайтах, чтобы отслеживать наличие авторизации. Это означает, что когда клиент заходит на интернет-магазин, сайт не только отображает каталог товаров, но и проверяет устройство на наличие учетных данных пользователя. Если такие данные найдены, они сохраняются.
Затем информация о том, что пользователь проявил интерес к конкретному товару, попадает в базу данных рекламной сети. Обычно такими сетями являются поисковые системы, такие как Яндекс или Google, или крупные социальные сети, такие как «ВКонтакте» или Facebook.
Эти данные обрабатываются и затем потенциальный покупатель видит персонализированную рекламу на баннерах рекламных сетей. Причем такая реклама отображается на любых устройствах, где есть учетные данные пользователя.
Где можно показывать рекламу с помощью ретаргетинга
Вы можете внедрить на свой сайт фрагменты кода, которые позволят отслеживать пользователей различных рекламных сетей. Например, функции ретаргетинга в настоящее время предлагают практически все социальные сети и поисковые системы, такие как Яндекс.Директ, Google Реклама, Facebook, Instagram, TikTok, «ВКонтакте», «Одноклассники».
Если вы добавите фрагмент кода от всех этих сервисов, то сможете размещать рекламу на их площадках:
— на любых сайтах, которые разместили баннерные блоки Яндекс.Директ и Google Реклама;
— в мобильных приложениях, подключенных к рекламным сетям, например, в популярных играх;
— в социальных сетях — как в версиях для браузеров, так и в мобильных приложениях.

Чем ретаргетинг отличается от обычного таргетинга
Таргетинг – метод запуска рекламы на группу пользователей определенного сервиса, предварительно сегментируя их по социальным, демографическим или поведенческим характеристикам.
В ретаргетинге реклама показывается только тем людям, которые уже являются частью базы рекламного сервиса и уже посещали ваш сайт. То есть ретаргетинг является подтипом таргетинга.
Различие между ретаргетингом и ремаркетингом
Эти термины означают одну и ту же технику. Разница заключается только в названии, которое используется в различных рекламных сетях. В рекламной сети Яндекса этот инструмент называется «ретаргетинг», а в Google – «ремаркетинг».

Виды ретаргетинга
Существуют четыре вида ретаргетинга в зависимости от места или формата показа рекламы.
Поисковый ретаргетинг
Первый вид – поисковый ретаргетинг. В России используются возможности сетей Яндекс.Директ и Google Реклама. Этот вид ретаргетинга учитывает не только факт посещения пользователем вашего сайта, но и то, что он ищет в поисковиках.
Баннеры этих сетей располагаются на различных сайтах, преимущественно на информационных ресурсах, таких как каталоги статей на конкретную тему или страницы интернет-СМИ. Через Google также можно показать рекламу пользователям, которые не только посещали ваш сайт, но и просматривали ролики на вашем канале на YouTube.
Динамический ретаргетинг
Динамический ретаргетинг является современным инструментом, позволяющим показывать пользователям персонализированные баннеры.
Например, если пользователь посещал ваш интернет-магазин и просматривал определенные товары, с помощью динамического ретаргетинга вы сможете не просто показывать ему рекламу, а демонстрировать баннеры с товарами, которые его заинтересовали. Реклама генерируется через специальные сервисы, в которые загружаются шаблоны описаний и ссылки со страницы, а затем настраиваются изображения.
Ретаргетинг для мобильных приложений
Ретаргетинг для мобильных приложений, например в сети Google Рекламы, предоставляет возможность показывать рекламу людям, которые запустили приложение в нужный момент времени или выполнили определенные действия в нем — зашли на нужную страницу или достигли определенного уровня в игре.
Видеоретаргетинг
Видеоретаргетинг используется для показа персонализированных видеорекламных материалов, которые основаны на предыдущих действиях пользователей, таких как посещение определенных веб-сайтов или просмотр конкретных видео.
Проблемы и недостатки ретаргетинга
Основная проблема ретаргетинга как у маркетингового приема — велик риск неэффективного использования. Например, вы решили показывать оповещение о весомой скидке пользователям, которые посмотрели страницу с конкретным товаром на сайте. Вот что может произойти:
- Люди, которые смотрели товар на сайте, а купили его в офлайн-магазине, расстроятся — они взяли без скидки, а тут вы предлагаете им еще дешевле. Это негативные эмоции.
- Кто-то купил товар в другом магазине и больше не нуждается в нем, но вынужден пару недель смотреть вашу рекламу.
- Человек просто просматривал товары в интернет-магазине, пытаясь расслабиться после рабочего дня (цифровой аналог прогулки по торговому центру). Он не собирается ничего покупать, а вы потратите деньги на показы.
Ретаргетинг стоит использовать аккуратно и ненавязчиво, ограничивая количество показов рекламного объявления конкретному пользователю. Согласно исследованию Массачусетского технологического института, персонализированный таргетинг эффективен, только когда человек и так близок к покупке.


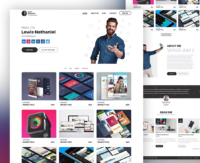
 2. Дизайн сайта
2. Дизайн сайта