Стиль веб-дизайна в 2024 году

В современном мире дизайна веб-сайтов, где преобладает множество стилей и направлений, часто возникает сложность в выборе подходящего стиля для конкретного проекта. Не только заказчики, но и сами дизайнеры часто испытывают затруднения в подборе стиля для сайта. Важно уметь выбирать конкретное решение, которое соответствует бизнесу, поскольку то, что подходит для сайта косметического центра, может оказаться неуместным для компании, занимающейся продажей автомобилей.
Одной из задач веб-дизайнера является объяснение, а иногда и продемонстрирование на примерах других сайтов, или самостоятельное определение стиля работы для конкретного проекта. Понимание различных стилей является важным навыком для дизайнера, поскольку это помогает создавать уникальные и привлекательные визуальные концепции, соответствующие запросам клиента и современным тенденциям веб-дизайна. Знание разнообразных стилей также помогает дизайнеру лучше адаптировать свою работу под целевую аудиторию, учитывая их предпочтения и ожидания.
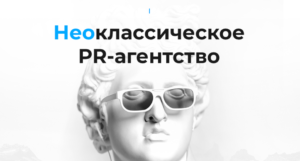
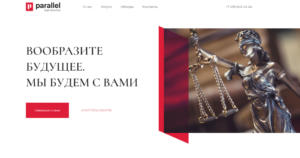
Неоклассика
Этот стиль пришел на смену устаревшему классическому стилю. В неоклассике сочетаются классические и современные элементы, стремясь к элегантности, простоте и креативности.
Основные черты дизайна в стиле ‘неоклассика’:
Минимализм: в этом стиле используется минимум декоративных элементов для создания чистого и утонченного образа.
Симметрия: страницы сайта в неоклассическом стиле обычно обладают сбалансированным размещением элементов и гармоничной композицией.
Яркие цвета: допускается использование ярких цветовых решений.
Классические шрифты: в неоклассике стараются избегать использования декоративных шрифтов, чтобы акцент был на содержании, а не на визуальных аспектах.
Использование декоративных элементов: несмотря на минимальное использование декоративных элементов, в неоклассическом дизайне могут использоваться статуи, колонны, карнизы, пилястры, позаимствованные из классицизма в архитектуре, чтобы добавить сайту изысканный и роскошный вид.
Неоклассика в дизайне сайтов подходит для брендов, которые стремятся к элегантному и утонченному образу с некоторыми элементами креативности, таких как маркетинговые и юридические агентства, музеи, экскурсии и стартапы.
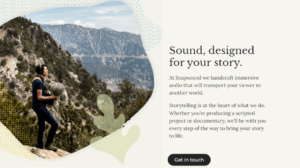
Минимализм
Минимализм в веб-дизайне выражается в использовании минимального количества декоративных элементов и стремлении к простоте в оформлении. Основные черты минимализма включают чистые линии, простые формы, нейтральные цвета и отсутствие излишней детализации.
В минималистическом стиле обычно применяются нейтральные цвета, такие как белый, черный, серый, бежевый, чтобы создать спокойную и уравновешенную атмосферу. Также возможно использование светлых оттенков для достижения свежего и легко воспринимаемого вида сайта. В последнее время также допускается использование ярких акцентных элементов для управления вниманием пользователей.
Текст и изображения на минималистическом сайте обычно размещаются в простых и четких композициях, без излишних украшений. Могут применяться как чистые шрифты без засечек и курсива, чтобы обеспечить читаемость и ясность информации, так и декоративные шрифты, соответствующие стилистике сайта и сфере деятельности.
Суть минимализма заключается в том, что внимание сосредотачивается на самом контенте и обеспечивается легкость восприятия информации, а также удобство взаимодействия с компанией. Такой стиль подойдет для различных ниш, от бьюти-салонов до строительной промышленности.
Илюстративный стиль
Иллюстративный стиль в веб-дизайне характеризуется применением иллюстрированных элементов, которые выделяют сайт, придавая ему уникальный и индивидуальный облик. Основные особенности иллюстративного стиля включают яркие цвета, игривые формы и узоры, а также интеграцию иллюстраций, анимации и рисунков.
В иллюстративном стиле часто используются насыщенные цвета, создающие веселую и живую атмосферу. Он также отличается множеством форм и узоров, делающих дизайн игривым и привлекательным.
Иллюстрации, рисунки и анимация играют ключевую роль в этом стиле. Они могут быть внедрены для формирования уникальных фонов, декоративных элементов, а также для акцентирования важной информации на веб-сайте.
Иллюстративный стиль также предполагает использование непривычных шрифтов и рукописных элементов, придающих сайту индивидуальность и очарование.
Основной целью иллюстративного стиля является создание уникального и запоминающегося образа сайта, способного привлечь внимание посетителей и вызвать у них положительные эмоции.
Этот стиль широко используется креативными компаниями, такими как флористические мастерские, салоны красоты, музыкальные коллективы и фестивали. Он отлично подходит для создания портфолио в творческих областях, например, для иллюстраторов, предоставляя возможность продемонстрировать свои работы, распределенные по всему сайту.
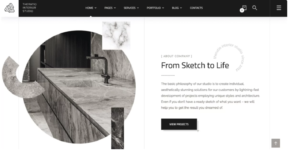
Hi Tech
«Hi-Tech» стиль в веб-дизайне черпает свое вдохновение из последних тенденций в интерьерном дизайне. Он отличается современным и инновационным подходом, стремясь передать ощущение технологического прогресса через использование геометрических форм, ярких цветов и современных элементов, создавая динамичную и передовую атмосферу.
Ключевой особенностью «Hi-Tech» стиля является использование геометрических форм, линий и узоров, которые визуально ассоциируются с техническими элементами и новейшими технологиями. Важным элементом стиля является также применение ярких и контрастных цветов, таких как синий, фиолетовый, черный и серебристый, создающих ощущение динамизма и передовых технологий.
В веб-дизайне в стиле «Hi-Tech» часто используются современные текстуры, такие как металл, стекло, пластик, чтобы придать сайту технологичный и современный вид. Кроме того, широко применяются геометрические узоры и элементы, акцентирующие техническую направленность.
Особенностью этого стиля является акцент на инновациях и передовых технологиях. В дизайне сайта в стиле «Hi-Tech» часто содержится информация о последних разработках, технических характеристиках или применении новейших технологий, что делает его привлекательным для аудитории, ценящей передовые решения.
Такой стиль подходит для компаний, специализирующихся на создании современных домов, продаже элементов интерьера (кухни, потолки, освещение), ведения бизнеса в сфере недвижимости и аналогичных отраслях.
Веб-дизайн в 2024 году продолжает эволюционировать, представляя разнообразие стилей и направлений, отвечающих современным тенденциям и потребностям пользователей. Развитие технологий и эстетических трендов в дизайне вносит важные изменения в то, как веб-сайты создаются и воспринимаются.
Иллюстративный стиль, с его уникальными иллюстрациями, привносит персонализацию и оригинальность в веб-дизайн, делая сайты более привлекательными и запоминающимися.
Минимализм, хотя и сохраняет свою популярность, становится более разнообразным и гибким, подстраиваясь под новые требования удобства использования и более глубокого визуального воздействия.
«Hi-Tech» стиль продолжает отражать передовые технологии и инновации, акцентируя внимание на современных разработках и смелых дизайнерских решениях.
Эти стили и направления удовлетворяют разнообразные потребности компаний и пользователей, создавая уникальные визуальные концепции и обеспечивая удобство использования, привлекательность и функциональность.
Таким образом, в 2024 году веб-дизайн демонстрирует свою гибкость и способность адаптироваться под различные тенденции, предлагая непрерывное развитие и новые возможности для креативных выражений и визуальных инноваций.